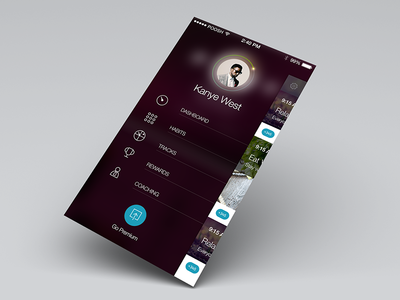
Beautiful App Screen UI/UX Design Concepts. UX (User Experience) is all those elements and factors related to the user’s interaction with a particular environment or device which generate a positive or negative perception of the product, brand or device. Weather App Mobile Screens Templates. The weather forecast summary on Google mobile.
Jan 29, 2020 A calendar should have a convenient interface with a visual style matching the overall design of a mobile app. Put an emphasis on the UX and UI, rely on a simple and uncomplicated mobile application design to let users concentrate on the main functions of your app. Expect that they will want to sync it with their accounts in Google, iCloud, etc. UI design refers to user interface design. The UI is the graphical layout of a mobile app with which a person may interact. This can include the buttons users click on, the text they read, sliders, etc. What is UX design?
If you want to design a great, functional mobile app interface, you’re in the right place. In this guide, I’ll walk you through the key principles of mobile app design. I’ll then discuss how we—and you—can conceive of and build requirements for our designs, and how these designs can be implemented. Finally, I take you through the all-important testing of your designs and a few next steps.
Tempted to jump right in and get started with the designs? I felt much the same way when I first started out as a UI designer over ten years ago, but I strongly recommend you brush up on the theory before you dive into the practise.
Why? Because design principles are hugely important. Design principles—commonly called heuristics—are loose guidelines that designers can stick to in order to improve the quality of a user interface design and, ultimately, accelerate your delivery time. If you’re seriously thinking about becoming a UI designer, you need to pay attention!
To reiterate, in this guide, we’ll cover the following topics:
If you’re more of a visual person, don’t forget to check out the video I made demonstrating exactly how to build a mobile app using design principles, you’ll find it half way through this post.
1. UI Design Principles
When used together, design principles make the UI designer’s job much easier. They remove a lot of the guesswork and make interfaces more predictable and, therefore, easier to use.
Chris Mears from The UX Review gave us this piece of advice on designing for mobile:
“One of the main use cases for mobile is killing time. But that doesn’t mean you should waste that of your users. Make sure you understand the main tasks they want to accomplish on your app through research and make those the focus of the interface.”
Before we go any further, let’s define six of the most common user interface design principles; the structure principle, the simplicity principle, the visibility principle, the feedback principle, the tolerance principle, and finally, the reuse principle.
The Structure Principle
Design should organize the user interface purposefully, in meaningful and useful ways based on clear, consistent models that are apparent and recognizable to users, putting related things together and separating unrelated things, differentiating dissimilar things and making similar things resemble one another. The structure principle is concerned with overall user interface architecture.
The Simplicity Principle
The design should make simple, common tasks easy, communicating clearly and simply in the user’s own language, and providing good shortcuts that are meaningfully related to longer procedures.
The Visibility Principle
The design should make all needed options and materials for a given task visible without distracting the user with extraneous or redundant information. Good designs don’t overwhelm users with alternatives or confuse them with unnecessary information.
The Feedback Principle
The design should keep users informed of actions or interpretations, changes of state or condition, and errors or exceptions that are relevant and of interest to the user through clear, concise, and unambiguous language familiar to users.
The Tolerance Principle
The design should be flexible and tolerant, reducing the cost of mistakes and misuse by allowing undoing and redoing, while also preventing errors wherever possible by tolerating varied inputs and sequences and by interpreting all reasonable actions.
The Reuse Principle
The design should reuse internal and external components and behaviors, maintaining consistency with purpose rather than merely arbitrary consistency, thus reducing the need for users to rethink and remember.
Hannah Alvarez of UserTesting gave this advice for UI beginners in the ebook, Getting Out of the Office: Testing Mobile App Prototypes With User:
“Ever heard the saying, ‘Measure twice, cut once?’ Well, that idea applies to building apps, too. When you’re designing an app, you can verify you’re on the right track and avoid doing costly rework by user testing your prototypes. You can iron out the kinks in the design before you’ve written any code, saving your team the time and hassle of making changes in development. Plus, you’ll already know how users will receive your product before it hits the app store.”
In what follows, I’m going to show you how you can put these principles to use to create a functional and clean mobile user interface. If you’d like to dive even deeper into these design principles, our UI Design Course here at CareerFoundry will teach you everything you need to know about how to use UI design principles to create beautiful and functional mobile app designs.
Let’s get started!
Check out my video below, where you’ll learn how to design your first mobile app!
- Testing should be done at each stage of the User Experience Design process, time permitting. This means testing after thumbnail sketches, wireframes, high fidelity mockups, and of course, prototypes.
- People oftentimes formalize the concept of testing in their heads. A user test can be as simple as asking someone about performing a task when seeing even a single image.
- User Experience design is a balance between a designer’s intuition and data. User testing should be a primary force in the decision-making process.
2. The Mobile App Design Process: What Are We Building?
I’ve had an idea for a language learning app which allows the user to expand their vocabulary in a given language by showing them a word (or multiple words) every day until they have the word memorized.
We’ll call the app “French Word A Day”. The idea is to eventually release a series of these apps for multiple languages, but we’ll start with French since I’ve actually been learning it for a while now.
Before we get started, we need to know what we’re designing. We don’t need to bust out the pencil and paper or fire up Sketch just yet. We just need to brainstorm the overall functions of the app. After giving it some thought, here are the main functions I’ve identified:
- Notifications - We’ll need to push the new words to the user via a notification, so we’ll need an onboarding screen that asks the user to allow push notifications.
- Home Screen - The user should be able to purchase multiple different language lessons, so we’ll need a home screen where they can purchase these lessons and activate existing ones.
- Tracking Progress - The user should be able to see the progress of each lesson that is currently activated.
- Viewing a Lesson - the user should be able to see a list of the words they’ve learned so far in a given lesson.
- Viewing a Word - The user should be able to view words they’ve already learned. This should include the definition, image reference, the part of speech, audio pronunciation and link to conjugation.
There’ll certainly be a lot more to this app, but this list works well for the scope of this tutorial.
Chris Messina, Developer Experience Lead at Uber gives us his top tip when designing for mobile:
“These days it’s critical to understand user behavior and context. People are busy, they’re on the go, and have a thousand things going on. Consider prototyping your app or service using only messaging as your delivery channel to see how to meet people where they are, and to break down your service into smaller micro-tasks that can be pieced together over time, rather than executed all at once.”
And Georgie Bottomley of Ladies that UX told us about the importance of context when testing your mobile app.
“When testing for mobile it is so important to have the user in their natural environment. It is very easy to not consider this and have users at a table or in an unnatural context. Think about where your users typically engage with their mobile devices and try and replicate that. For example; on a chair (think travelling on the bus) on a sofa (thinking at home whilst watching TV) walking around the room (whilst they are on the go). This will allow you to get better feedback on what you are creating.”
3. How Do We Build It?
To get started, we’ll use pencil and paper and start sketching out these various app functions. Once these drawings are finalized, we’ll move over to Sketch and start breathing life into them.
Sketch is the perfect tool for the job because it’s made for designing user interfaces. It’s also got some nifty built-in tools that help you setup your mobile designs and preview them on your device. More on that later.
Sketching Our App
The first thing we need is a simple flowchart so we can understand how the user makes their way through the software.
This helps us understand how the different screens of our app interact with each other. Next we’ll work on sketching out each individual screen
From here, we’re ready to fire up Sketch and start bringing our designs to life!
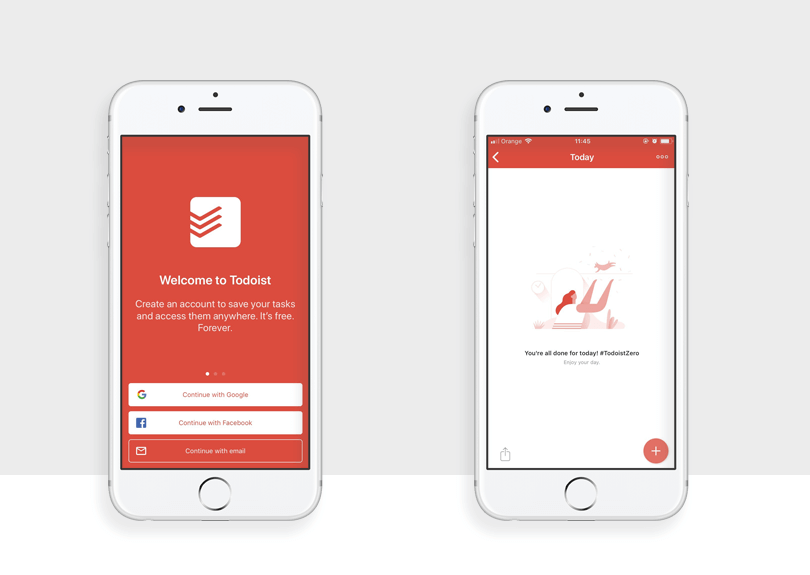
Onboarding
The first thing we need to do is make sure the user allows us to send push notifications to them. This is how we’ll serve up new words to them every day.
Let’s start putting these user interface design principles to work. It’s easy for onboarding to feel like work, so we want to make sure the process is as simple and light as possible.

I took a quick look at some onboarding teardowns to see how other apps handle asking the user to enable push notifications. I noticed that Foursquare does something really smart here. Sometimes users can be caught off guard when asked to enable notifications or to use their location. So Foursquare overlays the notification bubble on top of instructions which explain why they need to enable notification.
I really like the idea of giving the user extra information before they accept push notifications. This keeps inline with the common design principle of keeping the users in the loop by making sure they understand why they are giving me these permissions.
When a new user launches the app, the first thing we’ll show them is a screen which explains why we need permission to push notifications to them.
Let’s start getting our hands dirty. First thing we’ll need to do is draw up a quick sketch of this screen. Starting on pencil and paper is crucial since the medium is so forgiving. The more you can figure out in this stage before pushing real pixels around, the better.
Now we have a good base to start designing from. From here we’ll fire up Sketch, select the Artboard tool (A), and use the iPhone 6 preset in the inspector pane to the right. To add common iOS elements like the status bar, we’ll head to File >> New From Template >> iOS UI Design. This file contains all of the common iOS elements you’ll need often.
Now, let’s start designing!
When the user hits “Enable Notifications”, we’ll trigger this native permission dialog box:
Marcos Gutiérrez, Managing Director 99designs Europegave us his key points on designing for mobile apps:
“Business owners know about the importance of having a mobile presence and we’ve seen how thedemand of app designershas been increasing in our site. Mobile usage has surpassed other device usage in 2015. Additionally, Google started using mobile usability as a rank, so if organic search traffic is a major source of traffic for their business, designers need to have a mobile-first mindset.
To impress a new client, it’s important that designers create a brand style guide for their clients that includes both the look and the voice that will ensure efficient and consistent branding across all media. This will lead to more efficient marketing collateral output and a more unified brand message for their clients. First step is to evaluate their assets to determine if they need a refresh based on current design trends (eg flat design, simplicity, etc). As an app designer, don’t forget that the right balance between design and functionality is key.”
Home Screen
Once a user accepts push notifications, we’ll send them directly to their home screen. This would be a great time to give them a basic walkthrough and explain some of the mechanics of the app, but we’ll save that for another day.
Honestly, if we stick to the common user interface design principles, we may not need a walkthrough at all. The app should be intuitive enough to understand without too much hand holding.
The main information we want to show on the home screen is:
We want an element of gamification, so we’ll show their stats nice and big at the top of the home screen.
Below the stats, we’ll show their current lessons, their progress, and locked lessons. We want to make sure that it’s obvious that these lessons are inaccessible. This will entice the user to unlock them every time they visit the home screen.
I want the app to be very visual so I’m going to try and incorporate nice photography into each page.
Since this is the home screen, the user should be able to go anywhere from here. To begin with, our app will offer some basic user settings, so we’ll make sure there’s a way to get to settings screen from this home screen.
Now that we know what we need to design, we’ll throw together a quick sketch so we can get an idea of how we want to lay these elements out visually without having to do too much work.
Now we’re in a great position to fire up Sketch and start designing the elements of our home screen. Most of the work has already been done, so it’s just a matter of putting each element where is belongs and adding a splash of color.
With the home screen complete, the user now has a place to track their overall progress, as well as the progress of each individual lesson, purchase new lessons and tweak their user settings. Nice!
Jerry Cao, UX Content Strategist at UXPin, spoke to us about the importance of content in mobile app design:
“Content is always important in design, but its importance increases as your screen real estate shrinks. When creating a mobile app, use real content as soon as possible. Rough content is totally fine - the goal is to design with realistic spacing constraints. If you rely on lorem ipsum too much, you might break the interface once you flow in the real content.”
View A Lesson
So, what happens when a user clicks one of these lessons? I’m glad you asked! Now we’re going to put together a lesson page where the user can view each word that’s been revealed to them.
We also need to give the user the ability to disable a lesson since they may want to pause if they have too many lessons enabled at a time.
So, here’s what we need on this screen:
- Lesson name
- Visual representation of the lesson (image / icon)
- List of words that have been revealed
From here we’re going to use the same process as before. First we’ll roughly sketch out the page with pencil and paper, then we’ll produce the high-fidelity version in Sketch once we have a good idea of what it is we’re building.
We want to stick to the principles of good structure and hierarchy here, so we’ll start with the section name / progress at the top, then the words below. We also want to start incorporating the reuse principle, which states that common components should be reused in order to create consistency. On the home screen we’re using these handy little circles to indicate progress, so we’ll use those same elements to indicate progress on this screen.
Now that we’ve sketched out our lesson screen, we have everything we need to start putting some pixels together and creating a high-fidelity design:
We’re also adhering to a common iOS/OSX design pattern here. Notice how the horizontal line that separates each word is cut off just before it meets the left edge? This is a subtle cue that users have learned when interacting with the operating system. It implies that clicking this menu item will reveal a deeper menu from the right.
Subtle cues like this are hugely important and understanding them makes the designer’s job just a bit easier.
Here’s another tip, this time from Neil Turner of UX for the Massesin theirMobile UX Design Principles:
“Think about what it is your users will be trying to accomplish and focus on the key user goals that you have identified (ideally through user research). Don’t get distracted by trying to design and build features that are very unlikely to be used on a mobile anyway.”
View A Word
If you look back to our original flow chart, the deepest level a user can go in this first iteration is viewing a word. Here’s what we want to include on this screen:
- A photo which represents the word
- The word itself
- The part of speech (verb, noun, etc..)
- The pronunciation
- The definition of the word in English
- An audio transcription of the word
- Links to more resources like conjugation
I want this app to be very visual, so I want to start with the image front and center, then work our way down the hierarchy in order of importance.
As always, we’ll start by putting the pencil to the paper to in order to get an initial idea of how we want to lay out all of these UI elements.
We’ve already talked about the reuse principle, and it will become more and more important as we flesh out the various screen of the app. We need to make sure the fonts are consistent with all of the other screens of our app, as well as buttons and links. Since we’re using blue as our accent color, we’ll want to use that here too.
Awesome!
A quick tip from Marli Mesibov of MadPow and UXBooth
“Usability testing is crucial - particularly for mobile. Most experiences shift between multiple devices, which complicates our ability to design consistently. If we don’t see how people are responding to our designs across devices, we can’t possibly guess.”
4. Testing Your Designs
At this point we’ve got some well thought out designs in our Sketch file. Nice! But how can we make sure that everything looks and feels correct on a mobile device without actually building the app? This is where Sketch Mirror comes in.
For years, simulating mobile designs on your device was difficult to say the least. At first you’d basically just send a png or a jpeg to your phone and pull that up. This works but is time consuming and inefficient. Products like Skala preview made it possible to preview your Photoshop designs on your mobile device, but setting this tool up was difficult and it didn’t always work.
Luckily, Sketch has this ability built right in! All you have to do is download Sketch Mirror from the app store, make sure your device and computer are both on the same network and fire up Sketch Mirror on your device. Then just click “Mirror” to the top right of the Sketch app and select your mobile device.
Presto! Now each page and artboard in your Sketch file can be easily viewed on your phone and will immediately update as soon as something in your Sketch file is changed.
A word of advice from Megan Wilson, Lead Blogger and Editor of UX Motel
“A number of mobile engagement platforms have popped up recently to provide mobile app developers with all types of pre-made applets that can be added to their core product, without any additional coding. Incorporating these applets dramatically improves the user experience, without delaying the development process.”
Justin Mifsud from Usability Geek told us the 5 components that need to be thought about when Testing Mobile Applications:

“Any mobile application usability test session must have 5 components that need to be thought out, carefully planned and established before any testing takes place. These are the objectives of the test (the questions that the test seeks to answer), the tasks that will be performed (realistic tasks that represent natural interactions between the user and the app), the test documents (such as the orientation script, and the pre and post-test questionnaires), the test participants (representative of the users who will use the app) and the test method that will be used (typically involves recording and observing the test participants performing the tasks remotely or in laboratory conditions depending on the objective of the test).”
5. Designing a Mobile App: Next Steps
By sticking with some basic UI design principles as well as a basic design process, we were able to quickly distill our ideas into solid, usable UI designs.
If you’d like to know more about design process and UI design principles, check out our UI Design course here at CareerFoundry. I’ve personally structured this course to give you exactly what you need to hit the ground running in your new career as a UI Designer.
If you’re not quite ready yet, take a look at this in-depth post I wrote about how to become a UI designer. It talks about what it’s like to be a UI designer and will help you decide if a career in UI design is the right path for you.
Thanks for reading!
One last tip from InVision’s Mobile Product Manager, Scott Savarie:
“Don’t try and reinvent the wheel when designing your mobile app. If you need inspiration, just look at common UI patterns for the platform you’re working on and other popular apps you love using. Think hard about when you should break out of known patterns and test them with people to make sure they still understand the flow of your app.”
Too much of flashy illustrations and animations in the past, and there is a new trend rose up, which is featured right opposite to the skeuomorphic design with drop-shadows, real object characteristics and faux-realistic textures. Flat design has a eye of a more simplified, classically digital aesthetic. Today, I’ll introduce 20 best flat UI design of mobile app examples, which are mainly from the hands of masters on Dribbble or Behance.
The following are the examples of good flat mobile UI design, enjoy and learn!
1) WeDo
Designer: Fabio Basile for Mikleo
Tools: Sketch, PS
Why we like it:I really like this beautiful little fox with bright color and geometric graphic elements. Pure color background interspersed with simple lines and graphs, very clean UI interface.
What is it: a little preview of a collaboration with the cool folks at WeDo, which can go register for early access. Spencer has kindly created a code for the players here. You can check the attachment to see some of the unused iterations.
2) Vault financial app design
Designer: Higher
Tools: Sketch, PS, AI
Why we like it: The logo 'V' is very impressive, highlight the Vault Financial app design.
Color scheme is pretty clean and simple.
Good typography in mobile UI, the hierarchy emphasized the key cope elements also create contrast.
What is it: Financial app project design. An application software that manages money for you, let your life more beautiful.
3) Intimate
Designer: Mockplus
Tools: Mockplus, PS
Why we like it: Color is bright, white space leaves plenty room.
Excellent interactive design.
The whole user interface is clean and good-looking.
What is it: Intimate is a lightweight APP. It aims at creating professional, personalized experience for the young by removing the complex features. When you open the APP, it will kindly ask your current state to automatically filter the music in line with the current mood. This prototype is made by Mockplus users, containing Home, Player, More.
4) Upper APP
Designer: Ernest Asanov, Andrey Drobovich, Vlad Taran and Sergey Valiukh
Tools: PS, AE, Sketch APP
Why we like it: Color contrast is excellent. Black, red and yellow are in golden ratio in color proportion - 6:3:1 rule.
Simple and easy-to-understand interface.
Simple and elegant to-do list motivating users and boosting productivity
What is it: An official launch of mobile application for iPhones, Meet Upper. It's totally free for all the users. The details on user interface design for the app: the main objective behind it was to create a stylish and efficient to-do list without any distractions, concentrating user's attention on their goals.
5) Weather App
By Sergey Valiukh & Tubik Studio
Tools: PS, AI, AE
Why we like it: Single screen-app, simple and clean.
Color gradient, a feature of flat deign, better than color transition.
What is it: A weather app concept animation. Sergey Valiukh & Tubik Studio created the concepts just for fun. But this could be realised in real life. The main idea is very simple — single screen-app that show currently weather in your region by four filters: morning, day, evening and night. All interaction are happening by changing of simple laconic shapes and harmonious colors.
6) Sea Schedule App
Designer: Valentyn Khenkin, Sergey Valiukh, Tubik Studio
Tools: PS, AI, AE
Why we like it: Blue is the NO.1 color that women and men both like.
Color variations between the background and the elements.
What is it: A creative concept in the domain of flat app ui design. This time it is a vacation-themed application allowing users to schedule their activities and effectively organize their time during a holiday. The presentation features two versions of the app: basic mobile application with UI Kit and its iPad adaptation. The basic idea was to make the interface stylish, user-centered and easy to use.
7) Analytics
Designer: Alexandr Oleynikov
Tools: PS, AI, AE
Why we like it: Pure purple background, in fashion and bold.
Icons are simple and easy-to -understand.
What is it: It's a new vision of an app which allows users to analyze monthly utility consumption.
8) Lines activity tracker
Designer: Jakub Antalík

Tools: AI, AE, Sketch
Why we like it: Simple icons and clean lines.
Highlighted key information.
What is it: More of a human activity tracker, which will help you more healthy and happy.
9) Foster Friends
Designer: George Railean
Tools: PS, AE, Sketch App
Why we like it: I really like the logo 'F', it's quite creative, got the feeling of 'Foster my passion'
pure background, the interface is clean.
What is it: Mobile app for iOS UI and Android. UX performance for a new type of user flow. This app was created for middle and high school students that wants to perform their study achievements.
10) Accurun - An iOS running tracker app
Designer: Grégoire Vella
Tools: PS, AI, AE
Why we like it: Round shape icons with bright colors, simple but appealing.
Pure black background, creating a UI interface that looking elegant.
What is it: Grégoire Vella runs almost everyday and uses mainstream tracking apps. However none of them are minimal enough for he. It’s why he wanted a simple, beautiful and reliable app, which stays focus on tracking. No big deal.
11) Mileage Tracker - Website & Application Design
Designer: Stanislav Hristov, DTAIL STUDIO
Tools: Wacom Cintiq, PS, AI
Why we like it: Beautiful color contrast between purple and white.
Very simple but well-informed interface.
What is it: It's a Mileage Tracker Website & Application Design, with simple UI elements but powerful information. Easy to understand and use.
12) UI Development
Designer: Ramotion
Tools: Adobe Illustrator Draw, PS, Xcode, Apple XCode, Sketch, Android Studio Swift
Why we like it: Very clean interface and the excellent interactive.
What is it: Open source iOS and Android controls created by skilled developers in pair with passionate designers for everyone to use in their apps.
13) Travello App Concept - Plan a new travel adventure
Designer: Karol Cichoń, Adam Kalinowski, inFullMobile Team, Tobiasz Usewicz
Tools: AE, Sketch APP
Why we like it: Good interactive, easy to use and understand.
Pure white background, clean and simple.
What is it: World can be yours with just a few swipes. Do you happen to plan a new travel adventure? This Travel App with excellent flat ui design will help you to discover new places.
14) Foly Mobile App
Designer: Lilit Harutyunyan, Sergey Muradyan
Tools: Wacom Intuos, AI, PS

Why we like it: Beautiful color contrast, simple but powerful UI elements.
Pure black background.
App Design Inc
What is it: Foly is an application connecting artists and creative people.
15) Map Chat App
Designer: Vadim Gromov
Tools: Sketch APP
Why we like it: Clean and good-looking color scheme with white and blue.
I like the icons.
What is it: Map Chat APP is a useful and creative application for communicating and chatting.
16) Smart Home App - iPhone X
Designer: Sunny UI
Tools: Ps, Sketch app
Why we like it: Light pure green background, comfortable and clean.
Vivid and solid icons.
What is it: Smart Home App - iPhone X. The arrival of iPhone-X was an important event in 2017, A few days ago Sunny UI designed a project about a smart family, and wanted to be able to design it on a new phone.
17) Weather app
Designer: Sein Baručija
Tool: PS
Why we like it: Dark purple is creative and bold. Color combinations is excellent.
I like the icons in round shape.
Ui App Design Software
What is it: An App about weather, make your life more comfortable and nice. A good flat mobile UI design inspiration. A good flat UI design for mobile App inspiration.
18) The air conditioning control interface
Designer: Jude TU
Tools: PS
Why we like it: Icons and graphics are simple and meaningful.
Pure white background.
What is it: The cell phone in hand, don't need the remote control, any corners can control air conditioning in the home, let the life more convenient.
19. Animation Set 2015 v1.0
Designer: Sergey Valiukh & Tubik Studio
Tools: PS, AI, AE, Mac OS X, Axure, Sketch 3.0, Google Chrome, InVision, Marvel
Why we like it: Excellent interactive and animation.
All interface consisted of highly contrasted color lumps.
Beautiful icons.
What is it: Here is a small presentation of a four-month work. Tubik Studio wants to share with you some new concepts and mobile ui design animations. An amazing app for adding posts to profile feed, meeting new people and clicking in at great venues.
20) Eat Daily PROTOTYPE with Mockplus
Designer: Akash Khandavilli
Tools: Mockplus, PS
What is it: Eat Daily app is a restaurant finder super easy and fast. Fast search in a traffic or busy schedule.Most of them say sign in problem when they open app. Most of the apps don't learn about food habits. Search takes more than 10 secs. Font size where elders can't see. Colour visibility in hot sun. Eye catching comparison of two restaurants in a list. Lot of food delivery issues.
What is in common in the above 20 flat mobile UI deisgn?
- Simplified, classically digital aesthetic
All the elements on the interface is of simplified, classically digital aesthetic. This is also the core of flat design. For example, use simple icons with clear meaning. Use sans-serif rather than fancy fonts.
Use solid and vivid colors to highlight the key information. But one thing you should keep in mind, that flat design don't always need to rely on bright and vivid colors. The following is a typical example:
More details towards How To Use Color In UI Design Wisely to Create A Perfect UI Interface.
1) Fonts
Use Sans-serif to create a clean interface as well as work with other elements towards a comfortable visual look.
2) Text
Free Ui App Designer
Adopt font size and color to create contrast for emphasizing the central information. Just don't go too far, the contrast should be moderate.
- Interactive design
User experience of flat design seek more than only to its simple and clean visual effects, also the clear and concise interactive design is of great importance. Good interaction design must avoid causing user confusion and get overwhelmed with interactive process.
- Tools
Based on the above 20 flat UI design for mobile App inspirations and my personal experience. I would like to recommend the most suitable tools:
1) Prototyping tool --- Mockplus
Mockplus comes with more than 3,000 icons and nearly 200 components. Just drag these components into the canvas for a combination to prototype your app ideas within few minutes. Focus on design itself and no more efforts will be spent on making a component. The interaction design in Mockplus is totally.
2) Vector tools --- Sketchch
Sketch is a professional vector graphics tool aimed at UIS design and Web. Sketch holds the features of vector editing and perfect pixel. Its smart guides can quickly and accurately dimension the line between two elements, which is great for design. Sketch has excellent output capabilities which support native multi-fold and multi-format output, what's more, it supports own suffix.
3) Image processing software --- Photoshop
PS is a powerful image processing software. But many new designers may take PS wrong as the graphic processing tools. Of course there are many design tools are not listed here. It's not about how many tools you use, it's all about how you master each tool.
4) Online Design Collaboration & Handoff tool - iDoc
IDoc is an all-in-one online design collaboration and handoff tool for you to create a great flat mobile app collaboratively. With it, you can import your flat UI designs from Sketch/Photoshop/Adobe XD with ease, create UI flows and interactive prototypes with simple drag-and-drop, upload and preview mobile design related documents freely, and handoff web/app design with developers and product managers effortlessly.
Finally, there are some flat UI design resources for you inspiration.
Why flat design plays a big role in mobile UI design?
Mobile UI design should follow the trends of flat design, moreover, flat design can bring its superiority into full play on it. That is, due to the limited screen, flat design is the best way to present necessary information and elements directly so as to reduce user cognitive disorder to a large content. Besides, as websites and Apps are falling into various screens with different sizes, it’s hard to do skeuomorphic design make them adopted to various platforms, in this case, flat design can easily make sure all designs looks pretty on any-sized screens.

Flat UI design will gain more attention is inevitable in future, especially on mobile UI deisgn field. Just pay attention to it. Hope this article can bring you some inspiration.
More readings: